四大基础选择器
- 1、内联样式
- 权重:1,0,0,0
<p style="color: Red">123</p>
- 2、ID 选择器
- 权重:0,1,0,0
<style>
#p {
color: red;
}
</style>
<p id="p">123</p>
- 3、class
- 0,0,1,0
<style>
.p {
color: red;
}
</style>
<p class="p">123</p>
- 4、标签
- 0,0,0,1
<style>
p {
color: red;
}
</style>
<p>123</p>
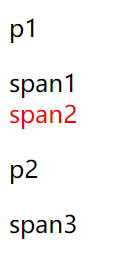
~、+、>
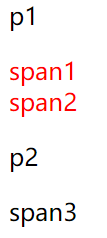
~- A 和 B 是同一父元素,选择 A 后面的所有 B 元素,不会选择 A。

<style>
div.test2 p ~ span {
color: red;
}
</style>
<div class="test2">
<p>p1</p>
<span>span1</span>
<br />
<span>span2</span>
<p>p2</p>
<div>
<span>span3</span>
</div>
</div>
+- A 和 B 是同一父元素,选择紧挨着元素的后一个元素。
- 例如 A + B,那么只会选择 B。

<style>
div.test2 p ~ span {
color: red;
}
</style>
<div class="test2">
<p>p1</p>
<span>span1</span>
<br />
<span>span2</span>
<p>p2</p>
<div>
<span>span3</span>
</div>
</div>
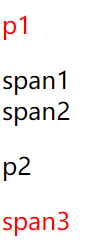
>A>B:A 里面的第一代 B 元素,例如嵌套关系是A{C{B{}}},那么 B 就不会被选中

<style>
div.test2 > span {
color: red;
}
</style>
<div class="test2">
<p>p1</p>
<span>span1</span>
<br />
<span>span2</span>
<p>p2</p>
<div>
<span>span3</span>
</div>
</div>
元素的选择
<input type="text" value="输入用户名" />
/* 如果他具有 value 属性 就选择这个元素 */
input[value] {
}
/* 如果他的属性的值与之相同 就选择这个元素 */
input[type="text"] {
}
input[name=""] {
}
/* 如果他的属性开头的值与之相同 就选择这个元素 */
input[class^="icon"] {
}
/* 如果他的属性结尾的值与之相同 就选择这个元素 */
input[class$="icon"] {
}
/* 选择属性值中含有val的某些元素 */
input[class*="icon"] {
}
伪类选择器
- ::before,在元素内部的前面插入
- ::after,在元素内部的后面插入
- 属于行内元素
- 在文档树种找不到
- element::before{}
- 必须 content 属性
- 权重 1
a:link,选择所有未访问的链接
a:visited,选择所有已访问的链接
a:focus,获得焦点时
a:hover,选择鼠标指针位于上方=
a:active,选择活动链接,鼠标按下未弹起
结构伪类
E:frist-child、E:last-child、E:nth-child(n)
E:frist-child、E:last-child、E:nth-child(n)
E:frist-child:只要 E 元素是,它的父元素第一个子元素,就选中- E:nth-child(n),属于父元素中第 n 个子元素(n>=0)
- 关键字:even 偶数, odd 奇数
- 2n,偶数。
- 2n+1,奇数。
- 5n,5 10 15。
- n+5,从第五个开始。
- -n+5,前 5 个。
例:
frist-child- p1:是
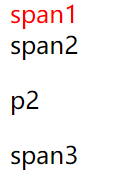
div.test3里的第一个元素 - span3:是
div.test3下的div中第一个元素
- p1:是

<style>
div.test3 p:first-child {
color: red;
}
div.test3 span:first-child {
color: red;
}
</style>
<div class="test3">
<p>p1</p>
<span>span1</span>
<br />
<span>span2</span>
<p>p2</p>
<div>
<span>span3</span>
</div>
</div>
E:first-of-type、E:last-of-type、E:nth-of-type(n)
E:first-of-type、E:last-of-type、E:nth-of-type(n)
- 同级下,E 类型的第 n 个
例:
E:nth-of-type(n)- 要注意,使用这个选择器我们可以忽略掉统计的其他元素,只看
E类型 - 在这里,我们的
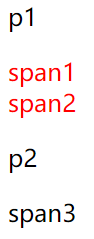
E类型是span,因此我们只需要关注 同级下 到底有多少个 span 标签。
- 要注意,使用这个选择器我们可以忽略掉统计的其他元素,只看

<style>
div.test3 span:nth-of-type(2) {
color: red;
}
</style>
<div class="test3">
<p>p1</p>
<span>span1</span>
<br />
<span>span2</span>
<p>p2</p>
<div>
<span>span3</span>
</div>
</div>
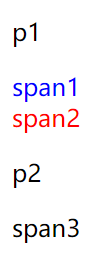
E:nth-child(n) 和 E:nth-of-type(n) 的对比
E:nth-child(n) 和 E:nth-of-type(n) 的对比
E:nth-child(n):关注的是同级下的 所有元素E:nth-of-type(n):关注的是同级下的 E 类型元素
例如下面这题
span:nth-child(2):同级下的第二个(把 p 标签也算进去的)span:nth-child(2):同级下 span 标签的第二个(只关注 span 标签)

<style>
div.test3 span:nth-child(2) {
color: blue;
}
div.test3 span:nth-of-type(2) {
color: red;
}
</style>
<div class="test3">
<p>p1</p>
<span>span1</span>
<br />
<span>span2</span>
<p>p2</p>
<div>
<span>span3</span>
</div>
</div>